 Facebook
Facebook
Länka till din profil/sida hos Facebook
Om du har ett konto hos Facebook och vill göra det enkelt för dina besökare att hitta dit så behöver du bara skapa en länk på hemsidan som leder direkt till din Facebook-profil. För att göra länken mer intressant så kan du även använda dig av lite officiell "utsmyckning" från Facebook i form av bilder som de tillhandahåller. Här nedan kan du se två fungerande exempel på länkar som leder till vår egen Facebook-sida.

 Besök oss gärna på Facebook
Besök oss gärna på Facebook
För att skapa en egen länk i stil med de här ovan så behöver du först en passande bild att använda. För att göra det enkelt så har vi här nedan lagt upp ett litet urval av deras officiella bilder. Högerklicka på en eller flera bilder och välj "Spara som... " för att spara dem lokalt på din dator. Bildernas storlek kan minskas senare när du infogar dem.
Öppna ett textfält på hemsidan för redigering och infoga Facebook-bilden som du vill använda. Att infoga bilder beskrivs på den här sidan.
Markera bilden (samt eventuell text) och välj sedan att infoga en länk till en annan hemsida. Att infoga länkar beskrivs på den här sidan.
När du skapar länken så kommer du att behöva ange webbadressen till din Facebook-profil. Om du inte känner till den så logga in på Facebook och klicka sedan på ditt namn högst upp på sidan för att visa din egen profil. Uppe i din webbläsares adressfält så hittar du webbadressen (URL:en) till din profil som du ska använda.
Observera att om du tänker använda Facebooks officiella bilder på mer kreativa sätt så tänk på att de har regler som måste följas. Hos Facebook Brand Resourses kan du läsa mer om det samt hämta andra bilder och i fler storlekar.
Lägga till Gilla- och Dela-knappar
Facebook har ett flertal olika s.k. "Social Plugins" som kan användas för att göra en hemsida mer interaktiv för Facebook-användare. De två mest förekommande är deras Gilla- och Dela-knappar som du säkert har sett på var och varannan hemsida på internet. Här nedan kan du se ett fungerande exempel.
För att lägga in en egen Gilla-knapp så måste du först hämta den HTML-kod som ska användas på din hemsida. Det gör du hos Facebook Developers under "Social Plugins". Du kan klicka på länken här nedan för att komma direkt till avsnittet med Gilla-knappen.
https://developers.facebook.com/docs/plugins/like-button
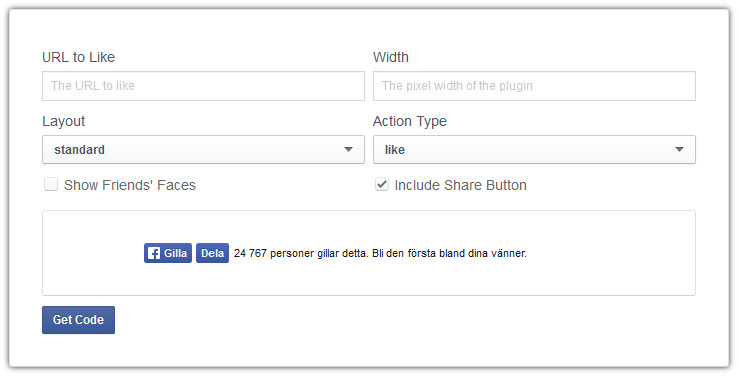
På den sidan hittar du följande ruta där inställningarna för din Gilla-knapp ska göras.

URL to Like Här ska du ange webbadressen till sidan som Gilla-knappen ska användas på. Om du inte känner till den så surfa till din publicerade hemsida och gå till den sida där du tänkt att knappen ska ligga. Uppe i din webbläsares adressfält så hittar du webbadressen (URL:en) till sidan som du ska använda.
Width Bredden är inget du behöver ange. Du kan laborera med den ifall Gilla-knappen inte får plats bland innehållet på din sida.
Layout Välj mellan ett par olika utseenden för Gilla-knappen och om det totala antalet klick på den ska visas.
Action Type Välj om du vill byta ut Gilla-knappen mot en Rekommendera-knapp.
Show Friend's Faces Inloggade Facebook-användare kan med det här valet se andra vänners profilbilder under knappen ifall de vid något tidigare tillfälle har klickat på den. Observera att det valet kan få knappen att ta upp ganska mycket utrymme.
Include Share Button Här kan du välja att även visa en Dela-knapp. Det är inte nödvändigt men kan vara bra för att låta dina besökare själva bestämma om de bara vill Gilla sidan eller Dela den till sin tidslinje och samtidigt kunna lägga till kommentarer.
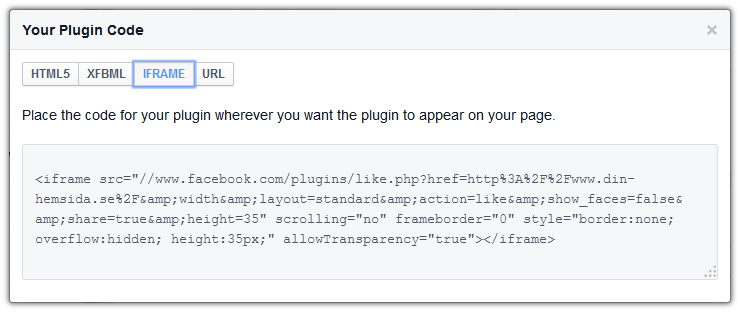
När du är nöjd med inställningarna för hur knappen ska se ut så klicka på Get Code. Följande ruta kommer då att dyka upp.

Välj först alternativet IFRAME innan du markerar och kopierar den HTML-kod som presenteras i rutan.
Det sista som återstår är att du tar din kopierade HTML-kod och lägger in den på din hemsida. Om du inte har jobbat med egen HTML-kod på din hemsida förut så kan du läsa mer om hur det går till på den här sidan.
Övriga knappar och funktioner som finns samlade hos Facebook Developers under "Social Plugins" hanteras och läggs in på samma sätt som i exemplet ovan. Det är bara annan HTML-kod som ska hämtas. Om du stöter på att alternativet IFRAME inte går att välja så kan du testa med HTML5 istället. Vi kan dock inte garantera att den HTML-koden kommer att fungera då textredigeraren känner av och automatiskt rensar bort HTML-kod som inte strikt följer standarden.