Visa film från YouTube direkt på hemsidan
|
Det går och göra en liten habrovink för att visa film från YouTube direkt på din hemsida.
OBSERVERA att vi inte ger support på egeninklistrad HTML-kod. Det här är ett tips om vad du kan göra på din hemsida men det här ingår inte i supporten.
YouTube har lagt ut html-kod som du kan klistra in på din sida.
De har ändrat utseendet på det flera gånger, så om det inte ser exakt ut så här när du tittar, så har YouTube ändrat igen. Men principen har alltid varit den samma så titta efter liknande knappar att trycka på i så fall.
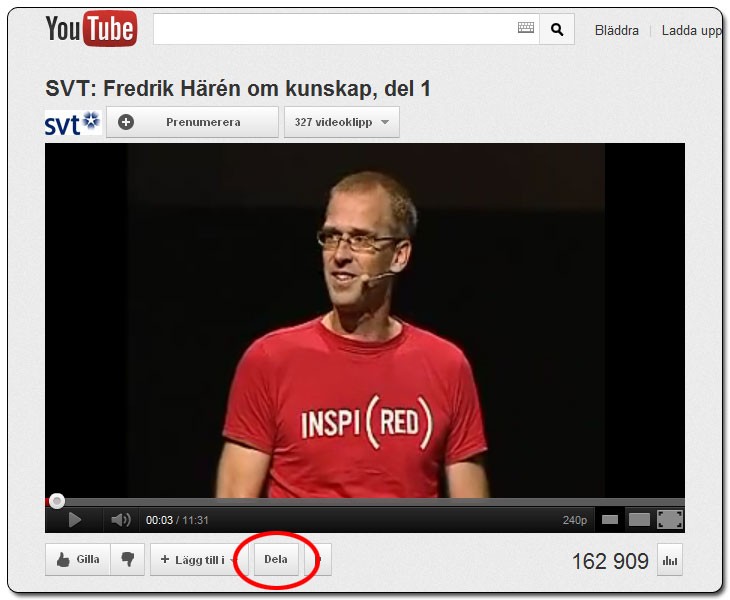
På nedanstående bild har jag ringat in knappen du ska leta efter. När du klickar på den så kommer det upp en ny ruta.
|

|
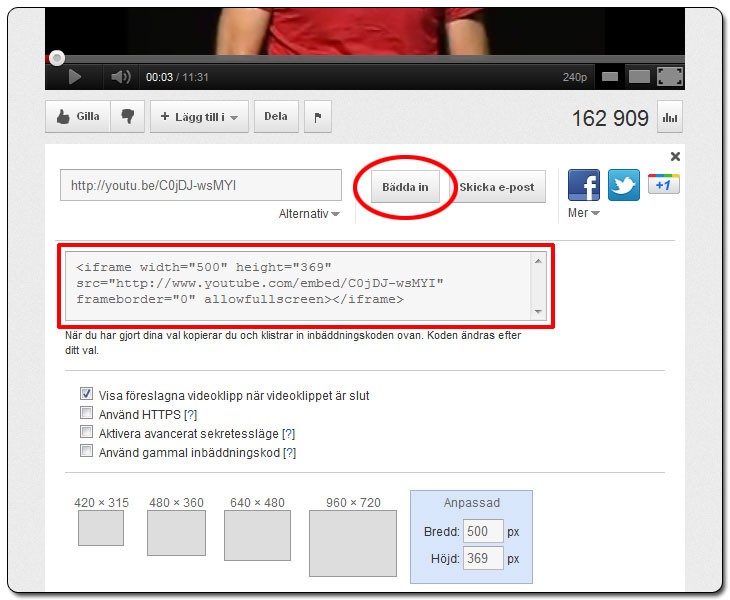
När du klickat på Dela så får du en ruta med adressen till YouTube-filmen och lite knappar på en rad. Klicka på knappen Bädda in. Då får du ett större fält där du kan göra lite olika val, och en ruta med html-kod som är den du sen ska klistra in på din hemsida.
Välj den storlek du vill att rutan ska ha som filmen ska visas i. Du kan välja någon av de grå rutorna, eller så kan du skriva in ett eget mått. Tänk på att helst inte överstiga bredden 800 px. De flesta mallar klarar 800 i bredd, men inte mer. Det är några mallar som är smalare och då behöver du välja en smalare bredd. Testa och se hur det blir. Gör om om det inte passar in.
|

|
Har du text (och bild) i den textruta som du tänkt lägga in filmen i, så behöver du veta var någonstans du kan klistra in koden från YouTube så den inte bryter sönder någon annan html-kod.
Här är några snabbkommandon som kan vara bra att känna till, och som gör det enklare att jobba med att klistra in egna html-koder:
|
| |
Ctrl-A |
|
Markerar allt |
| |
Ctrl-C |
|
Kopierar det som är markerat |
| |
Ctrl-V |
|
Klistrar in det som är uppkopierat i minne |
| 1. |
|
Gå till YouTubes kod-ruta och gör Ctrl-A för att markera all kod och sen Ctrl-C för att kopiera den. |
| 2. |
|
Gå till textrutan, klicka på pennan så du kommer in i redigeringsläge och sen klicka på  uppe på verktygsfältet uppe på verktygsfältet |
| 3. |
|
Ställ markören i koden där du ska klistra in koden från YouTube och gör Ctrl-V. |
Vi tar ett enkelt exempel. I textrutan som vi ska klistra in koden i, står följande text:
Här skriver jag text nr 1 och jag vill att filmen ska visas direkt under den här texten.
Här skriver jag text nr 2 och jag vill att filmen ska visas ovanför den här texten.
Då ser html-koden ut så här:
<p>Här skriver jag text nr 1 och jag vill att filmen ska visas direkt under den här texten.</p>
<p>Här skriver jag text nr 2 och jag vill att filmen ska visas ovanför den här texten.</p> |
Det vi ska vara uppmärksamma på är:
</p> - Avslutar föregående textdel
Det är mellan dessa p:n som vi kan klistra in koden vi fått från YouTube.
<p> - Påbörjar nästa textdel
Då blir det så här:
Här skriver jag text nr 1 och jag vill att filmen ska visas direkt under den här texten.
Här skriver jag text nr 2 och jag vill att filmen ska visas ovanför den här texten.
|
Är den textrutan som du vill lägga upp filmen i tom, så är det väldigt lätt.
När du klickar på  så kommer det upp en tom ruta och det är bara att klistra in din kod som du kopierade från YouTube. (Ibland kan det ha smugit sig in lite kod om du har klickat runt och tryckt Enter i rutan och i så fall kan du ta bort den kod som ligger där så att HTML-rutan blir helt tom.) så kommer det upp en tom ruta och det är bara att klistra in din kod som du kopierade från YouTube. (Ibland kan det ha smugit sig in lite kod om du har klickat runt och tryckt Enter i rutan och i så fall kan du ta bort den kod som ligger där så att HTML-rutan blir helt tom.)
|
Om du nu har tittat på vår exempelfilm - Fredrik Häréns föredrag på Kunskapens dag på Rival i Stockholm den 12 september 2007
och vill se mer av Fredrik, så kommer del 2 här.